
Blogger merupakan salah satu CMS atau juga blog service yang cukup populer di dunia maya terutama bagi orang yang cukup gemar menulis. Tapi blogger memiliki salah satu kekurangan yaitu tidak memiliki widget atau plugin yang dapat menayangkan statistik jumlah view di tiap postingan.
Mungkin untuk membuat widget statistik jumlah tayang blog secara keseluruhan masih bisa dilakukan, karena blogger sudah menyiapkan widgetnya secara gratis (dan memang semua fitur blogger gratis).
Namun masalahnya kebanyakan blogger justru tidak membutuhkan widget itu, karena tidak terlalu ada manfaatnya. Yaa mungkin kalau untuk pamer jumlah tayang blog bisa, tapi tetap saja tidak ada gunanya bukan?
Sedangkan blogger sebenarnya lebih membutuhkan fitur yang bisa menayangkan jumlah view tiap postinganya, karena fitur itu dapat membuat pengunjung lebih tertarik untuk melihat sebuah artikel ketika Ia melihat jumlah views dalam postingan tersebut cukup banyak.
Tetapi memang sayang, blogger tidak menyediakan fitur tersebut. Sehingga kita harus membuatnya sendiri dengan menggunakan database kita sendiri. Dan artikel ini akan memberikan tutorial cara membuatnya.
Sebelum itu Anda bisa melihat demonya dulu, silahkan klik tombol dibawah untuk melihat demo :
Cara kerja
Sebelum kita memasangnya di blog saya rasa akan lebih baik apabila kita dapat memahami dulu cara kerja dari fitur ini.
Secara singkat, nanti saya akan menggunakan API (Application Programming Interface) firebase untuk menghubungkan database realtime milik mereka dengan blogger kita.
API sendiri merupakan sebuah program yang digunakan untuk menghubungkan 2
aplikasi atau 2 website agar dapat saling berintegrasi, dan biasanya
menggunakan bahasa pemrograman JSON (Javascript Object Notation).
Kemudian Dalam kasus ini saya akan menggunakan API Firebase untuk
mengintegrasikan blogger kita dengan firebase yang nanti akan kita
gunakan sebagai database.
Kenapa harus begitu? karena blogger tidak memberikan kita keleluasaan
dalam mengelola database kita sendiri, sehingga kita tidak dapat
menyimpan data statistik pengunjung secara manual kedalamnya.
Sedangkan kita membutuhkan database untuk menyimpan data yang kita dapatkan lalu memanggilnya kembali untuk di tayangkan.
Kalau saya analogikan, maka saya ibaratkan firebase adalah ember dan visitor blog kita adalah hujan.
Suatu hari kita ingin memberitahu teman kita, bahwa kemarin itu dirumah
kita telah terjadi hujan. Tetapi, teman kita tidak akan mempercayai kita
kalau tidak ada buktinya.
Maka dari itu, kita akan mencoba membuktikanya dengan cara kita akan
membawakanya air hujan yang sudah kita tampung di dalam ember.
Nah kenapa harus ditampung? tentu agar bisa kita simpan dan perlihatkan
kepada dia, karena kalau tidak ditampungkan hujanya akan masuk semuanya
ke selokan.
Sehingga ketika teman kita nanti datang, kita akan memperlihatkan dia air hujan yang sudah berhasil kita tampung di ember.
Begitupula dengan cara yang akan kita gunakan, kita akan menampilkan air
hujan yang sudah kita dapatkan (alias visitor tiap postingan) yang
sudah kita tampung airnya di ember (alias database firebase) kepada
teman kita (alias pengunjung blog kita).
Kekurangan
Fitur ini juga memiliki beberapa kekurangan yang mungkin bisa dijadikan bahan pertimbangan bila ingin memasangnya, diantaranya:
Data Tidak Terlalu Akurat
Kenapa saya katakan begitu? Karena cara yang dilakukan dalam fitur ini
adalah menambah jumlah data statistik dari sebuah alamat setiap kali
alamat itu di request atau diminta oleh pengunjung.
Sehingga yang terjadi adalah, cara ini tidak peduli aspek lain seperti pengguna, waktu, dan tanggal dan hanya mem fired atau menembakan fungsi menambah statistik setiap kali halaman itu di request.
Alhasil ketika kita merefresh halaman yang sama maka angka statistik akan bertambah terus, walaupun sebenarnya penggunanya adalah orang yang sama.
Kita juga tidak dapat mengatur siapa yang tidak boleh dihitung sebagai
penayang dalam postingan itu. Jadi walaupun kita adalah pemilik blog
itu, ya tetap saja ketika kita buka maka akan dihitung sebagai
pengunjung atau viewer.
Mungkin saja suatu saat nanti fitur ini akan hilang
Karena disini kita menggunakan database dari firebase yang gratis, dan
kita tidak akan tau apakah 5 atau 10 tahun kedepan firebase masih
memberikan layanan database gratis atau tidak.
Jadi memang kita tidak bisa memastikan bahwa fitur ini akan terus bisa
digunakan. Hal ini mungkin mirip dengan layanan CDN (Content Delivery
Network) gratis yang diberikan oleh Rawgit, dulu mereka memberikan
layanan CDN gratis untuk menghubungkan raw code atau file Javascript dan CSS eksternal dengan website atau blog kita.
Tapi sekarang layanan itu berhenti dikarenakan pemiliknya mengaku bahwa
dia tidak sanggup lagi membiayai hostingnya karena sudah ada 4.2 miliar
data yang di request dan juga sudah menghabiskan bandwith sebesar 167
terabytes. Kemudian juga mereka bilang bahwa CDN tersebut juga jadi
sarang malware maka mereka tidak sanggup lagi bila harus meneruskanya.
Walaupun firebase ini rasanya tidak mungkin jatuh pada kondisi yang sama
dengan Rawgit, karena firebase memang sudah di kelola langsung oleh
Google. Tapi, yang saya tidak tau adalah apakah mereka akan terus
memberikan layanan database gratis untuk 5-10 atau bahkan 20 tahun
kedepan ? hmmmm tidak ada yang tau. Tapi semoga saja kalaupun berubah
mereka tetap memberikan akses pada database yang sudah terlanjur masuk.
Kelebihan
Rasanya apabila kita hanya membahas kekurangan mungkin fitur ini
benar-benar tidak menarik bagi kita bukan? Maka dari itu saya juga akan
memaparkan beberapa kelebihan apabila kita menggunakan fitur ini.
Pengunjung lebih tertarik
Memang pernyataan saya ini terlalu ambisius terdengarnya, tapi ya memang
itulah faktanya. Karena pengunjung biasanya tertarik apabila melihat
sesuatu yang "heboh", maka menunjukan jumlah views dalam postingan blog
kita akan meningkatkan rasa penasaran pengunjung untuk mengetahui sebuah
artikel yang terlihat memiliki banyak viewers.
Meningkatkan daya jual blog
Dengan menunjukan statistik view artikel kita maka kemungkinan orang
juga akan semakin percaya pada blog kita apabila memang blog kita
terbukti memiliki jumlah viewer yang banyak tiap postinganya.
Dengan begitu blog kita memiliki value atau nilai yang cukup tinggi dimata pengunjung atau bahkan di mata advetiser yang sedang mencari blog sebagai publisher produk atau jasanya.
Cara memasang statistik view perpost di blog
Untuk cara memasangnya saya akan membaginya menjadi 2 cara, yaitu cara praktis dan cara kurang praktis.
Saya melakukan itu untuk memberikan pilihan kepada Anda, karena
terkadang orang ada yang gak suka ribet dan ada yang ingin tetap
melakukan tutorial yang lengkap walau cukup panjang.
Perhatian
Cara Praktis - memakai database yang sudah saya buat
Buka Source Code Blogger Theme / Tema > Edit HTML
Cari kode </body> menggunakan "ctrl+F", lalu letakan kode dibawah ini tepat DIATASNYA :
<script src="https://cdn.firebase.com/js/client/2.3.2/firebase.js" type="text/javascript">
<script type='text/javascript'>
//<![CDATA[
// View counter
$.each($(".bloggerologi-view[data-id]"),function(c,f){var b=$(f).parent().find("#bview").addClass("onloadologi"),d=new Firebase("https://viewpost-13ddd.firebaseio.com/pages/id/"+$(f).attr("data-id"));d.once("value",function(e){var h=e.val(),g=!1;null==h&&(h={},h.value=0,h.url=window.location.href,h.id=$(f).attr("data-id"),g=!0),b.removeClass("onloadologi").text(h.value),h.value++,"/"!=window.location.pathname&&(g?d.set(h):d.child("value").set(h.value))})});
//]]>
</script></code>Kemudian letakan kode dibawah ini DIATAS kode ]]></b:skin>
.onloadologi svg {
animation: loading 1s infinite;
transform: rotate(0deg);
}@keyframes loading {
to {
transform: rotate(360deg);
}
}Setelah itu letakan kode dibawah ini di bagian script postingan sesuai yang Anda inginkan :
<span class='bloggerologi-view' expr:data-id='data:post.id'><i class='fa fa-eye'/>
<span class='onloadologi' id='bview'><svg style="width:15px;height:15px" viewBox="0 0 24 24">
<path fill="#fff" d="M12,4V2A10,10 0 0,0 2,12H4A8,8 0 0,1 12,4Z" />
</svg>
</span>
</span>Apabila Anda bingung harus meletakanya dimana, Anda bisa letakan kode dibawah postingan Anda dengan meletakan kode diatas DIBAWAH kode <data:post.body/>
Biasanya kode <data:post.body/> terdapat lebih dari 1, jadi coba saja satu-persatu.
Atau apabila ingin ditampilkan diatas postinganya, silahkan letakan DIATAS kode <data:post.body/>
Atau apabila ingin diatas judul postingan, silakan cari kode <h2><data:post.title/></h2> lalu letakan kodenya diatasnya atau kalau mau dibawahnya juga boleh saja.
Cara kurang praktis - Membuat database sendiri
sekarang kita akan menggunakan cara yang databasenya kalian buat sendiri.
Buka website firebase dengan mengklik tombol dibawah :
Kemudian klik Get Started
Silahkan kalian nanti login menggunakan akun blogger kalian
Setelah itu akan ada halaman baru dan pilih Buat Project
Buat nama project sesuka kalian, centang prasyarat dan klik Lanjutkan
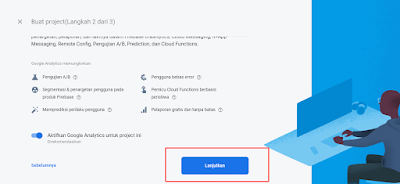
Klik Lanjutkan
Silahkan centang semuanya lalu klik Buat Project
Kemudian pilih Develop > Database
Cari pilihan DATABASE REALTIME lalu klik Buat Database
Pilih Mulai Metode Pengujian lalu klik aktifkan
Copy subdomain atau kode project realtime database Firebase kalian, seperti gambar dibawah :
Silahkan buka source code blogger kalian dan cari kode </body> lalu letakan kode dibawah ini tepat DIATASNYA :
<script src='https://cdn.firebase.com/js/client/2.3.2/firebase.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
// View counter
$.each($(".bloggerologi-view[data-id]"),function(c,f){var b=$(f).parent().find("#bview").addClass("onloadologi"),d=new Firebase("https://myviewpost-45546.firebaseio.com/pages/id/"+$(f).attr("data-id"));d.once("value",function(e){var h=e.val(),g=!1;null==h&&(h={},h.value=0,h.url=window.location.href,h.id=$(f).attr("data-id"),g=!0),b.removeClass("onloadologi").text(h.value),h.value++,"/"!=window.location.pathname&&(g?d.set(h):d.child("value").set(h.value))})});
//]]>
</script>Kemudian taruh kode dibawah tepat DIATAS kode ]]></b:skin> :
.onloadologi svg {
animation: loading 1s infinite;
transform: rotate(0deg);
}
@keyframes loading {
to {
transform: rotate(360deg);
}
}Terakhir silahkan simpan kode dibawah ini di script postingan kalian, terserah :
<span class='bloggerologi-view' expr:data-id='data:post.id'><i class='fa fa-eye'/>
<span class='onloadologi' id='bview'><svg style="width:15px;height:15px" viewBox="0 0 24 24">
<path fill="#fff" d="M12,4V2A10,10 0 0,0 2,12H4A8,8 0 0,1 12,4Z" />
</svg>
</span>
</span>Apabila Anda bingung harus meletakanya dimana, Anda bisa letakan kode dibawah postingan Anda dengan meletakan kode diatas DIBAWAH kode <data:post.body/>
Biasanya kode <data:post.body/> terdapat lebih dari 1, jadi coba saja satu-persatu.
Atau apabila ingin ditampilkan diatas postinganya, silahkan letakan DIATAS kode <data:post.body/>
Atau apabila ingin diatas judul postingan, silakan cari kode <h2><data:post.title/></h2> lalu letakan kodenya diatasnya atau kalau mau dibawahnya juga boleh saja.
Akhir kata
Sekian tutorial yang saya bagikan, semoga mudah difahami dan
dipraktekan. Apabila bingung atau mengalami kendala silahkan tanyakan di
kolom komentar oke!
Sumber: https://www.bloggerologi.com/2019/12/begini-cara-menampilkan-jumlah-view.html











Tidak ada komentar:
Posting Komentar